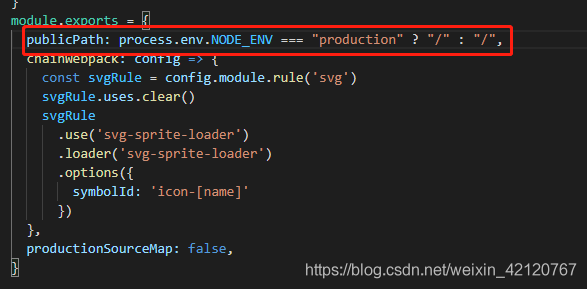
如图

vue.config.js里的publicPath配置成./和/有什么区别呢?以我实际项目中遇到的问题来说明。
我项目中遇到的问题是:
1.线上项目部分路由跳转的时候控制台报错,出现资源加载错误 net::ERR_ABORTED 404 (Not Found),还有Loading chunk xxxx filed,请看清楚,这是部分页面,并不是全部!
2.上面的问题只有在部署到线上的时候才有,本地开发环境没有。
3.如果路由采用直接引入,不用路由懒加载,既不采用() => import()这种方式引入,则线上的项目也是正常的。
多次测试后得出解决问题的办法(其实就是 杠 和 点杠 的区别):
1. publicPath如果是在服务器根路径下部署,请使用 "/ ",而不是" ./ ",如果是在文件下则为 "文件名/"。
2. 如果设置publicPath = "./", 请保证路由页面都是直接引入,而不是含有懒加载,如果含有懒加载的路由,
当跳转的时候 部分懒加载路由 会出现跳转失败,实则是net::ERR_ABORTED 404 (Not Found),Loading chunk xxxx filed等资源加载错误。
3. 设置publicPath = "/",则使用路由懒加载,线上项目也能正常跳转,资源也能正常加载(推荐使用)
总结:publicPath = "/", publicPath要配置成 杠,而不是 点杠。









