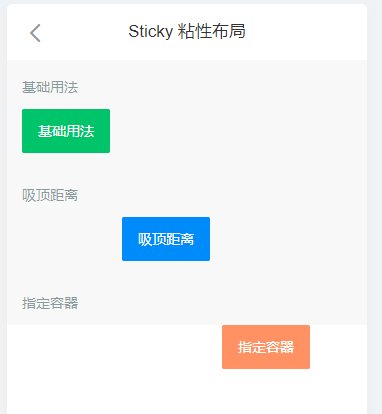
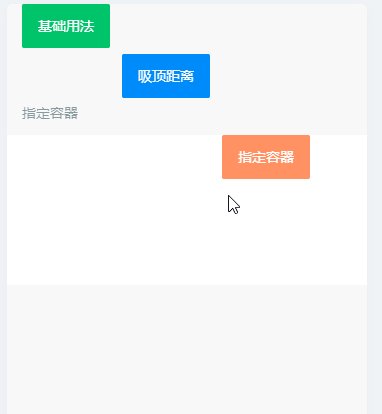
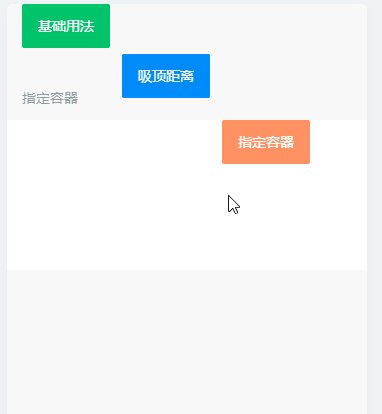
说到粘性布局,我们最常见的就算在app tab选项卡随页面滚动到顶部后悬停在那,看效果

要实现这个效果,最简单的办法就是在css样式里添加position:sticky就可以实现,就这么简单,比用js监听页面滚动,然后达到一定高度样式变为fixed,简单且性能好。
vue 的van-sticky组件实现粘性的原理就是通过添加position:sticky实现的,但是如果你使用了position:sticky后失效,并没有效果的原因有:
1.父元素高度没子元素高,通常为父元素设置height:100%;
2:父元素设置了overflow:hidden,overflow-x:hidden,overflow-y:hidden,或者overflow:auto属性都能影响到
其中父元素是指所有父元素,不单单是上一级父元素,在vue中如果失效了别忘了看app.vue组件里是不是设置了这些。
解决好失效问题后,我们再看van-sticky的其中一个悬停的时候距离顶部的距离offset-top
offset-top单位为px,在pc端没问题,但在移动端就有问题了,比如你设计稿距离顶部的距离为90px,如果你直接offset-top=90,那么在手机上就会距离很远,
用window.devicePixelRatio获取设备的像素,然后再进行换算,说实话不同手机上还是有差别,有的手机达到效果,有的没达到
目前我是用了获取元素offsetHeight在赋值回去,如this.$refs.getheight.offsetHeight,经测试能准确达到固定的位置,
如果各位有其他好办法,请在下面留言,大家一起学习









