我们使用element-ui 的table表格时,难免有一些场景需要多选框,如果数据只有一页还好,如果是含有分页,那么你在第一页选择后,再点到第二页选择,你会发现第一页的选择的数据已经没有了。
那怎么才能让我们保存第一页的数据到第二页呢。一开始用的时候没发现element-ui table已经提供了办法,所以就采用缓存的方式,但是这样的缺点就是类似点第二页有点回第一页,还有就是数据的添加和撤销会变得比较难。
正确的解决办法是:

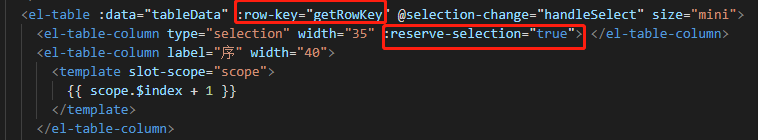
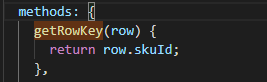
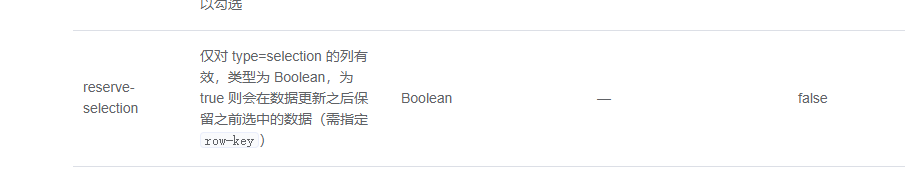
在选择框的标签上添加 :reserve-selection="true", 然后在el-table 标签上绑定:row-key就可以了,下面是具体代码