之前做个项目的时候,碰到了视频全屏的一个问题,刚开始真的是绞尽脑计,为什么会这样能,全都因为object-fit:fill属相在ie上完全不兼容,连ie11都不识别,万恶的ie,先看下视频在主流浏览器和ie浏览器下的效果
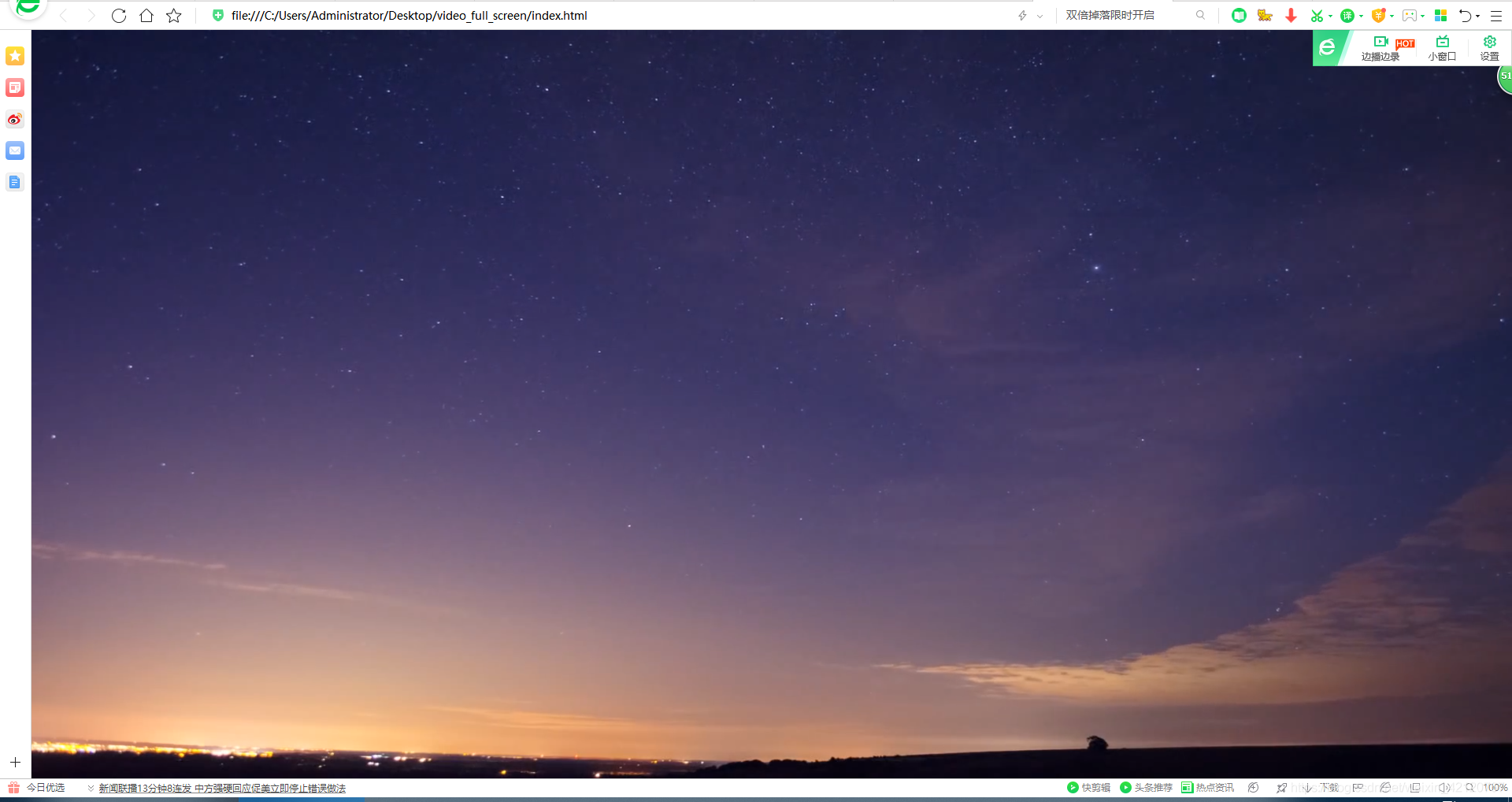
主流浏览器下:

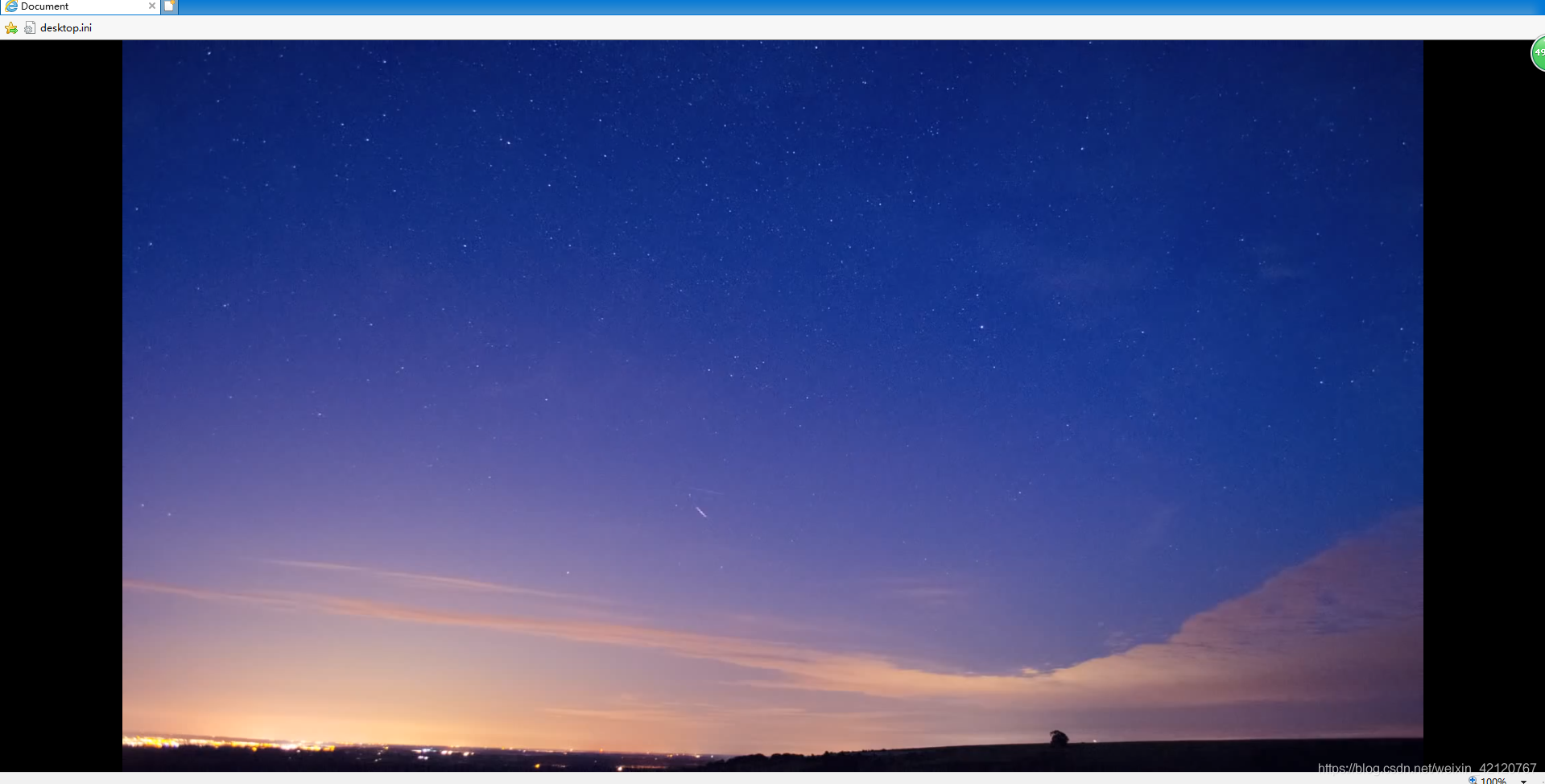
e浏览器下

没有对比就没有伤害:
使用object-fit:fill在主流浏览器上可以铺满全屏,在ie上完全罢工,在ie上侧边有黑色区域,也就是说视频并没有铺满
在此过程中找了太多办法:
比如 引入html5.js,video.js发现都没用, 后来找到个勉强可以说是全屏的办法,就是video样式写上
width: auto;height: auto;
min-width: 100%;
min-height: 100%;
但是你会发现,虽然全屏了,但不能自适应屏幕变化,那有个卵用,继续找办法,
后来我在张鑫旭博客里看到他介绍object-fit属性并附带ie兼容办法,本以为问题终于得到解决了,他的办法就是引入一个叫做polyfill.js的插件,这个插件支持ie兼容object-fit属性,万万没想到的是这个插件只支持图片img,对视频video还是不起作用,惨,怎么办呢,天无绝人之路,上帝给你关闭一扇窗就必定会打开另一道窗,最后终于在githua上找到了一个叫做bideo.js的插件,这插件竟能在ie上完美实现视频全屏铺满,下面是用法
先引入bideo.js <script src="bideo.js"></script> ,引用代码如下
<script src="bideo.js"></script> <script> var bv = new Bideo(); //新建一个 Bideo实例 bv.init({ videoEl: document.querySelector('#video'), //这个是video标签,放视频链接的地方 container: document.querySelector('.video_wrap'), //这个是video的父元素, resize: true,//视频是否随着窗口变化而变化,必须是true; isMobile: window.matchMedia('(max-width: 768px)').matches, //在移动端这个是多大范围开始; src: [//视频地址,一个数组,可以放多个视频链接地址 { src: 'night.mp4', type: 'video/mp4' } ], onLoad: function () { document.querySelector('.video_cover').style.display = 'none';//视频加载后隐藏碰面图片 } }); </script>
bideo.js 的githua地址https://github.com/rishabhp/bideo.js








