无法输入分两种情况:
1.第一种:组件层级太深,导致视图没法刷新,但是数据是已经变化了的。这时候在输入框绑定事件@input="$forceUpdate()"即可解决
2.第二种,数据引用太深,导致输入的时候数据都是没变的,我实际项目中就是遇到这样的问题,如下。
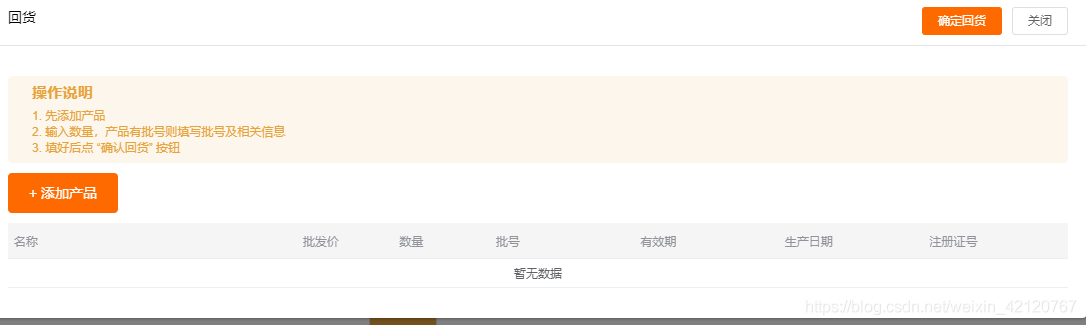
场景是这样的,我这个弹窗的数据是来自上一个弹窗的,如下图:


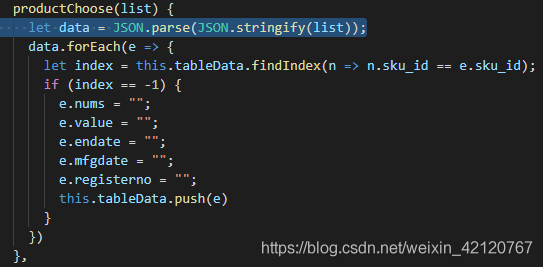
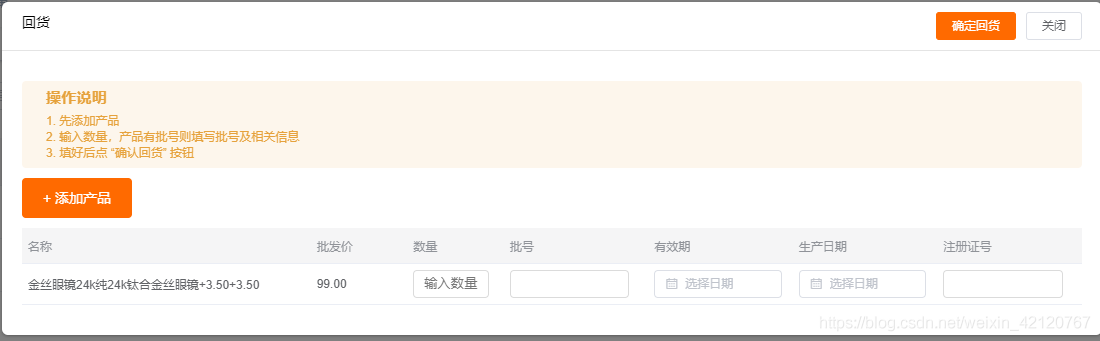
但是发现添加后的输入框是没法输入的,一开始我用了@input="$forceUpdate()",但是没有任何作用,多次测试后,我猜测是数据的问题。下面这是我没解决之前的数据

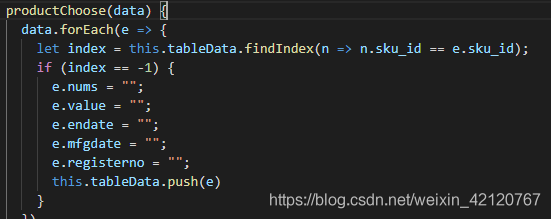
然后下面是解决后的数据: