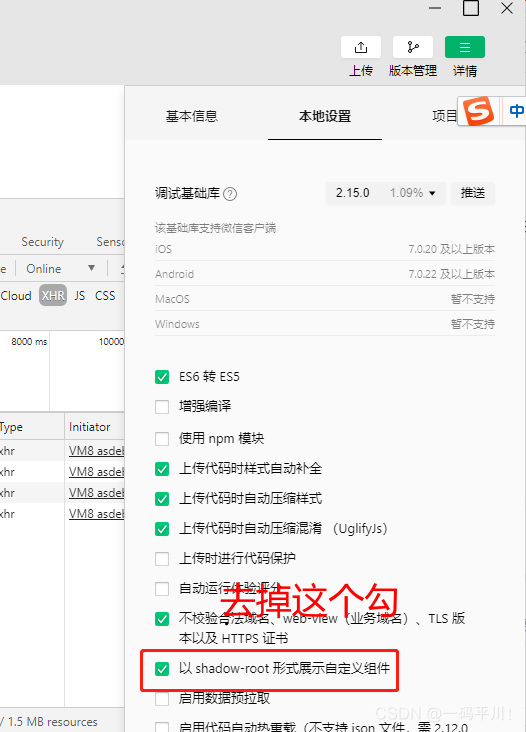
在一次使用小程序插槽的时候,发现如论在哪里使用插槽,内容在子组件上展示和根目录同级,这其实是pc端微信开发工具展示的错误。官方说出了解决办法,同时已经实践证明有效。
解决小程序插槽slot内容显示不对,无论是原生小程序还是uniapp开发的,解决办法如下!

落魄前端-小陈
0
1
0
评论

qyh: 最新的版本没有这个选项了 2年前
类似文章
 小程序
小程序生成指定页面的微信小程序二维码,可带参数,真实有效
2021-09-27 13:38:29
 小程序
小程序微信小程序模仿app点击水波纹效果
2021-09-27 15:37:43
 小程序
小程序小程序子组件使用canvas无效,画不出图形,canvas线条颜色不显示
2021-09-27 15:08:24
 小程序
小程序小程序wx.chooseMedia,chooseImage等会触发onshow,onload的坑
2021-09-27 12:46:14
 小程序
小程序小程序scroll-view在ios第一次不能滚动,后面能滚动,在安卓上正常的原因
2021-09-27 13:29:59
 小程序
小程序微信小程序接入腾讯地图skd的注意点
2021-09-27 13:12:20