
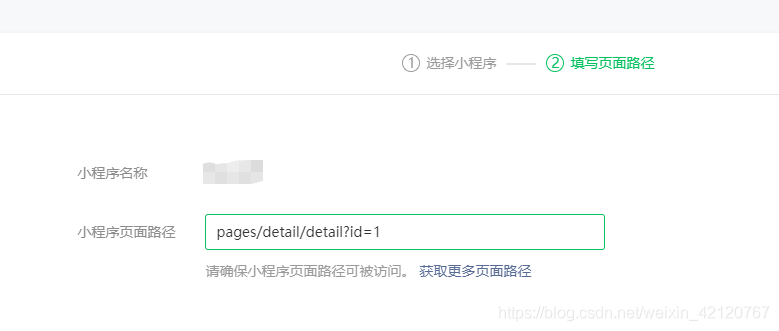
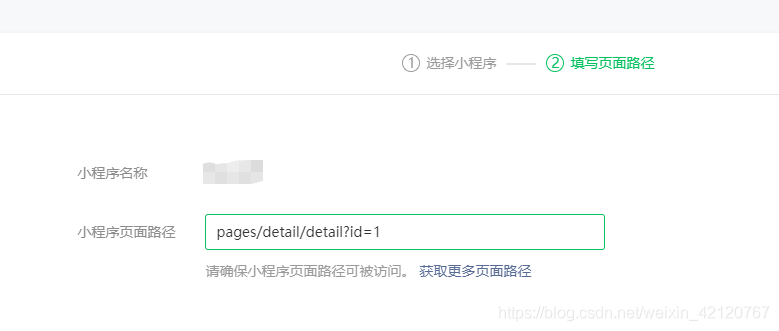
点击它,然后再点击底下的“下一步”,进入要输入路径&参数页面:

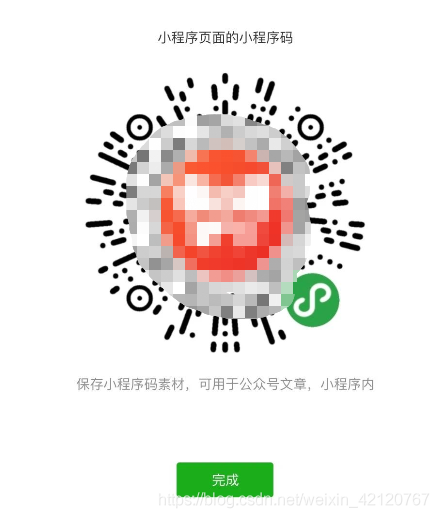
如我上图是输入详情页detail的路径,然后携带的参数是id=1, 点击底下“确定”,即可生成详情页detail的二维码

重点:
page({ onload(option){ if(option.id){ console.log(option.id) //扫码带进来的id } } })

点击它,然后再点击底下的“下一步”,进入要输入路径&参数页面:

如我上图是输入详情页detail的路径,然后携带的参数是id=1, 点击底下“确定”,即可生成详情页detail的二维码

page({ onload(option){ if(option.id){ console.log(option.id) //扫码带进来的id } } })

 小程序
小程序小程序子组件使用canvas无效,画不出图形,canvas线条颜色不显示
 小程序
小程序解决小程序插槽slot内容显示不对,无论是原生小程序还是uniapp开发的,解决办法如下!
 小程序
小程序uniapp小程序怎么设置页面page的背景颜色
 小程序
小程序小程序scroll-view在ios第一次不能滚动,后面能滚动,在安卓上正常的原因
 小程序
小程序uniapp小程序如何引入iconfont字体图标,真实有效,字体地址无需外链!网上的办法大多有坑!
 小程序
小程序微信小程序模仿app点击水波纹效果
 收藏
收藏