uniapp小程序如何引入字体图标
1.先到阿里字体图标库下载

2,随便在项目中建个文件夹,如我在static下建了一个文件夹iconfont

3.解压下载的字体图标,只需要里面的iconfont.css(这步很重要,只需要这个,其他的都不需要),然后把它放入iconfont文件夹下

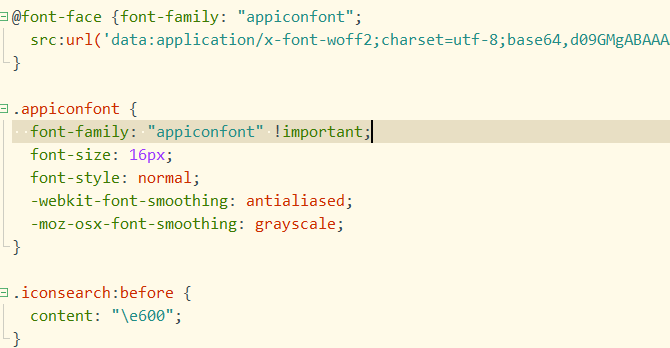
4.修改iconfont.css,这个是重中之重!,把其他src的干掉,只留一个base64的链接,如下图

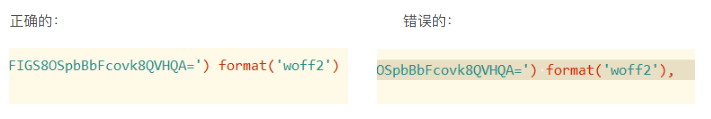
5.重中之重还有一个非常重要的主要点,那就是url最后面不能有逗号,有逗号则字体显示不出,显示方框

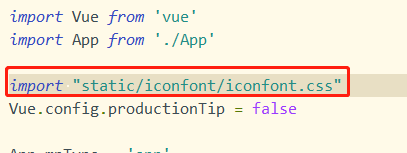
6.引入部分,可以在main.js和app.vue里都能引入(网上说只能在app.vue里引入是不正确的),在main.js里引入

7.在app.vue里引入,用@import 或者@import url()引入都行,但是有一个注意部分,就是引入<style>不能加scoped,同时必须在<style>下的第一个就引入,否则无反应

补充:做好上面的步骤后再小程序的开发者工具已经显示出图标了,但是!!!,当你打包代码上传时,开发者工具会提示static/iconfont/iconfont.css 打包无法上传! ,解决办法就是把后缀名css改成wxss,即改成iconfont.wxss再引入就可以啦,下面是微信小程序可以上传文件的白名单
https://developers.weixin.qq.com/miniprogram/dev/framework/structure.html#%E5%85%81%E8%AE%B8%E4%B8%8A%E4%BC%A0%E7%9A%84%E6%96%87%E4%BB%B6
如果你觉得不错,就给个赞呗








