原创
落魄前端-小陈 2021-09-27 14:34:15 2149 收藏 0
1.安装依赖
npm install svg-sprite-loader -D
2.在vue.config.js里添加配置
module.exports={
chainWebpack: config => {
const svgRule = config.module.rule("svg");
svgRule.uses.clear();
svgRule
.use("svg-sprite-loader")
.loader("svg-sprite-loader")
.options({
symbolId: "icon-[name]"
});
},
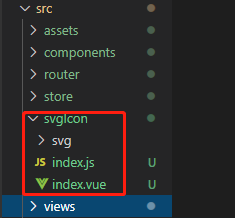
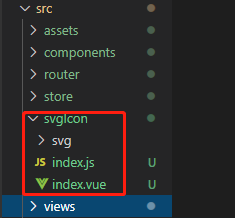
}3.在src下创建文件夹svgIcon,并在该文件夹下创建index.vue,index.js和svg文件夹

4. index.vue的内容如下
<template>
<svg :class="svgClass" aria-hidden="true">
<use :xlink:href="iconName" />
</svg>
</template>
<script>
export default {
name:'svgIcon',
props:{
data_iconName:{
type:String,
required:true
},
className:{
type:String,
default:''
}
},
computed:{
svgClass(){
if(this.className){
return `svg-icon ${this.className}`;
}else{
return 'svg-icon'
}
},
iconName(){
return `#icon-${this.data_iconName}`;
}
}
}
</script>
<style scoped>
.svg-icon{
width: 1em;
height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
</style>5. index.js的内容如下
import Vue from "vue"
import svgIcon from "./index.vue"
Vue.component('svg-icon',svgIcon)
const requireAll = requireContext => requireContext.keys().map(requireContext)
const req = require.context('./svg', false, /\.svg$/)
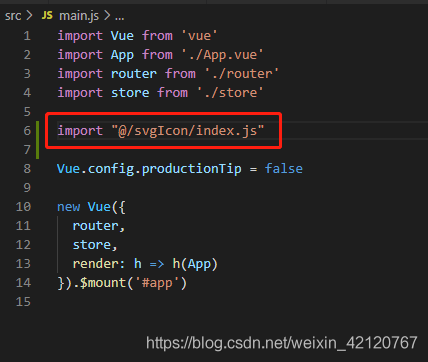
requireAll(req);6.将 index.js导入到main.js中

7.使用,作为测试,我们先从阿里字体图标下载一个svg文件,放到svg文件夹下,如下图
(注:可以直接下载svg文件,改名为fullscreen.svg;也可以先创建fullscreen.svg文件,然后在阿里字体复制svg代码黏贴进去,效果是一样的)

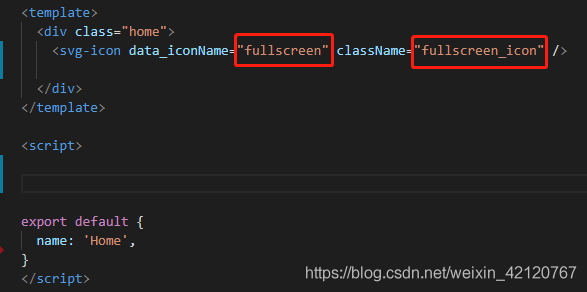
然后我们再home.vue里使用
<template>
<div class="home">
<svg-icon data_iconName="fullscreen" className="fullscreen_icon" />
</div>
</template>
<script>
export default {
name: 'Home',
}
</script>
上面截图中的“fullscreen”对应的就是svg文件夹下的fullscreen.svg文件;“fullscreen_icon”就是添加的class,便于修改图标的大小
8.效果截图