这是一个很常见的需求,就是在一个窗口中,已经有几个元素,想把下一个元素沾满剩余的宽度和高度,如何实现,

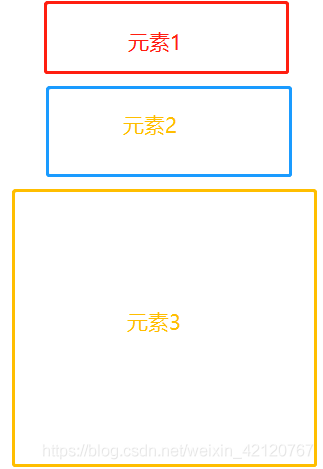
如上图;元素3要把窗口剩下的高度沾满,实现样式为
<div class="box"> <div class="box1">元素1</div> <div class="box2">元素2</div> <div class="box3"> <div class="box3_cont">元素3</div> </div> </div> <style> .box{ width:100%; height:100vh; display:flex; //父元素要添加这个 flex-direction: column; //父元素要添加这个 } .box3{ width:100%; flex:1; //沾满剩下的空间 overflow:hidden //这个是重点!,一定要加,若不加,当它子元素高度小于它时, 会沾满剩下高度,但当子元素高度大于它时,它的高度等于子元素撑开的高度 } .box3 .box3_cont{ //box3内容在这里写最好 width:100%; height:100% } <style>








