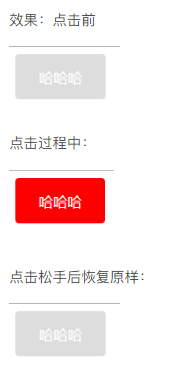
通常来说,基本每个ui框架的button都有点击效果(点击背景色改变),但是再不引入框架的情况下怎么实现,之前为了实现点击产生水波纹效果用了js来实现,而如果只是button点击效果,只需要用css的:active属性就行了

<style> .ceshi{ width: 100px; height: 50px; border-radius: 4px; display: flex; justify-content: center; align-items: center; color: #fff; background: #ddd; } .ceshi:active{ background: red; } .ceshi a{ color: #fff; text-decoration: none; } </style> <body> <div class="ceshi" title="ce"><a href="javascript:;">哈哈哈</a></div> </body>








