没钱吃饭,没力气说话了,直接看效果

纯css实现,看代码
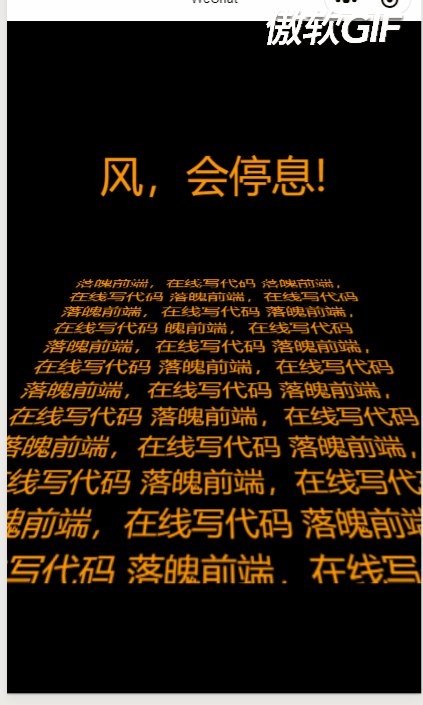
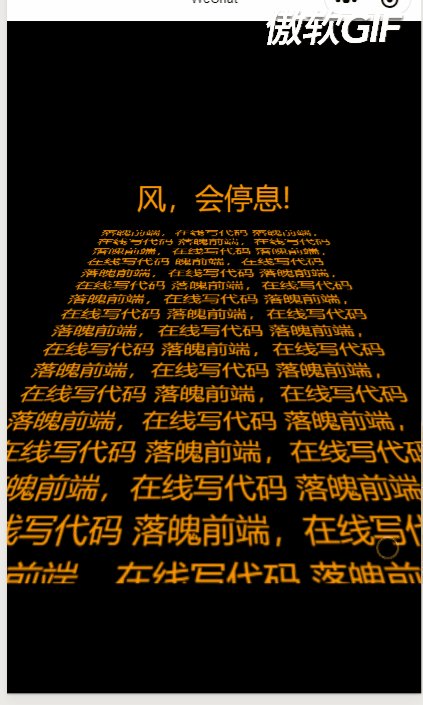
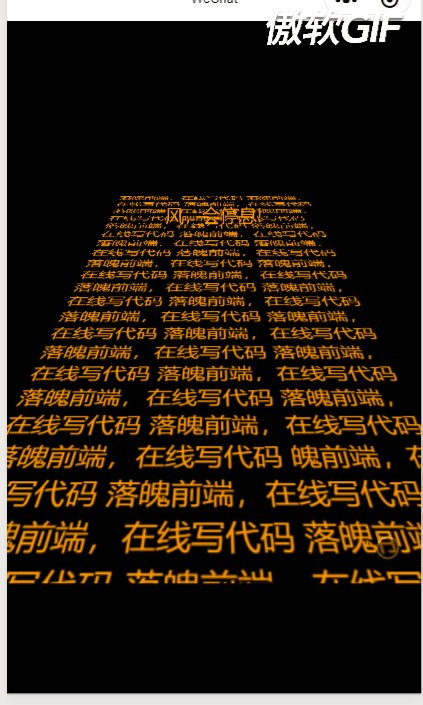
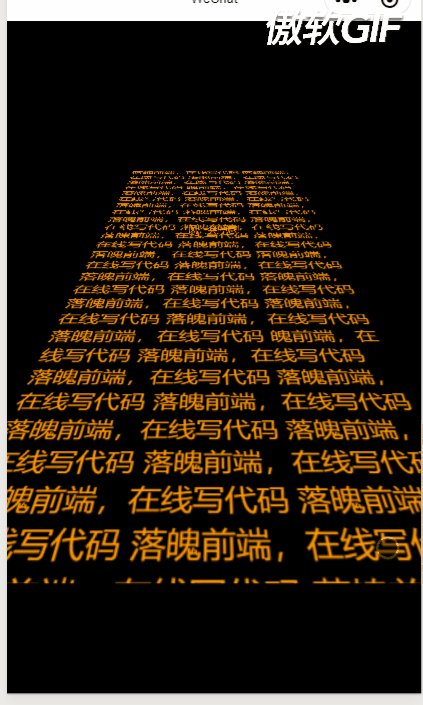
<view class="container"> <view class="cont"> <view class="title" style="">风,会停息!</view> <view class="cont_wrap"> <view class="move"> 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 落魄前端,在线写代码 </view> </view> </view> </view> page{ width: 100%; height: 100%; background: #000; } .container{ width: 100%; height: 100%; perspective:750rpx; } .cont{position: relative;overflow: hidden} .cont_wrap{ width: 100%; height:100%; transform: rotateX(50deg); } .move{ width: 100%; color: #ff9800; font-size: 50rpx; line-height: 70rpx; animation: move 16s linear ; transform: translateY(-200%) } .title{font-size:90rpx; text-align: center; color: #ff9800; animation: t 6s linear; transform-style: preserve-3d; transform: translatez(-300px) scale(0) } @keyframes move{ 0%{transform: translateY(0)} 100%{transform: translateY(-200%)} } @keyframes t{ 0%{transform: translateZ(0) scale(1) } 100%{transform: translatez(-300px) scale(0) } }
核心点就是:perspective:750rpx;在父元素通过perspective设置视角为3D视角即可,其他的就是简单的css动画








